Introducing Webiva 2.0
Webiva is a Web 2.0 (newly) open-sourced website build system that allows you to build custom websites that look and operate the way that you want them to.
We like to call Webiva a WBS (Website Building System) as opposed to a CMS (Content Management System) because Webiva's focus is on the look and structure of your entire website rather than just letting you dump in content. Based on the idea of simplicity first - features later, Webiva began life in 2006 an micro-cms for a specific project and has grown steadily into tool for us as web developers to build websites more easily. |
Every feature in there was added in response to a specific requirement that arose as we've been using the system for the past 4+ years. Webiva is built on the Ruby-on-rails framework and from a software perspective does it's best to build on the concepts and methodologies that Rails creates. It also has an extensible module system that allows additional functionality to easily be dropped into the system so the sky's the limit in what you can do with the system. |




The Future
We've Got Some Big PlansThere's plenty more features and functionality that we're planning on integrating into Webiva Core and its included modules - better Web Services integration generating and consuming RESTfull API's, extensions to the Custom Content system to allow better Calendar and Map integration, integrated Image Editors, and a bunch of great upcoming modules. If you are an experienced Rails developer and want to help, we're more than happy to give you the help you need to get started developing for the system. Check out the developer tutorial and the rest of the docs on Webiva.net |
Webiva 1.0Webiva has reached version 1.0 and is a production ready system for hosting your website based on Rails 2.3.5. We are currently upgrading the system to Rails 3 (which will take a little bit of time) and will be releasing version 1.1 when that upgrade is complete. |
A Few Key Features
Built-in WYSIWYG Page Editor
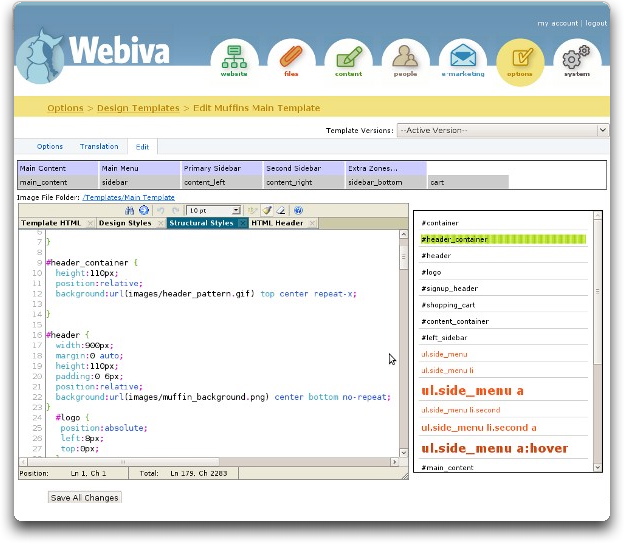
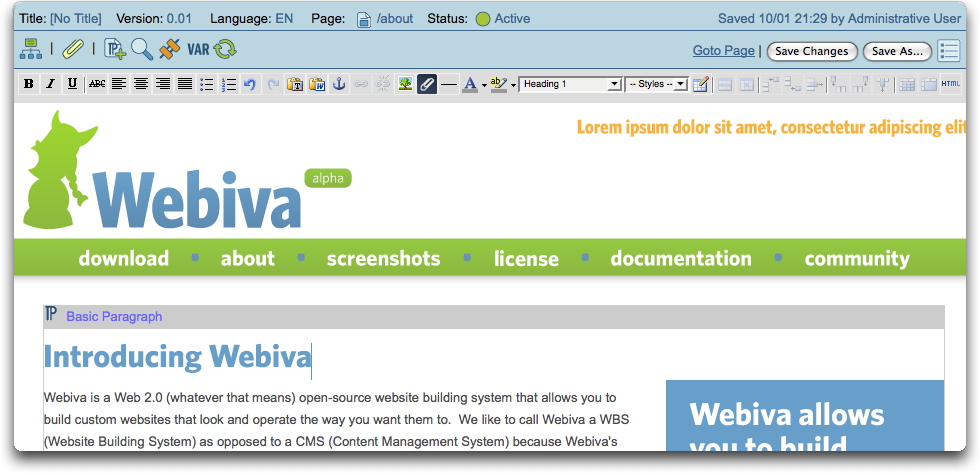
Webiva has a great WYSIWYG page editor built with MoxieCode's TinyMCE that allows you to build your site directly inside of your site template. This allows for a lot of control over how each page of your site looks.
All content, both static and dynamic is added to your site via different paragraph types. These paragraphs can be dragged and arranged into different zones and in any position on the page, allowing you flexability in how your page is arranged.
Webiva does away with the idea of "Blocks" that are prevalent in other CMS and blog engines - since everything is a paragraph, you can put any piece of content anywhere that you like.
Click the save changes button and your changes will save and be made active on the site - but since Webiva saves every old version of a page, you'll always be able to revert should the intern do something bad.
Complete Control Over Site Look & Feel
Webiva is built for the OCD Web Developer in mind - we
know that you want your site to look and operate in a way that reflects your (or your client's) personal preferences. You specify the design for your site by creating a site template, which is basically just a HTML wrapper for your site that includes a couple of extra <cms:zone/> tags.
Since the editor is built into the system you can tweak that design to your hearts content and add as many child-templates with different site layouts as you like.
In addition, nearly every paragraph that shows up on the front end of your site can be styled through the use of mini templates called "Site Features". These site features each control one specific type of paragraph and use a simple tag language that on top of HTMLthat lets you specifiy exactly how you want each paragraph to operate.
Want a dynamic image menu with rollovers that leads to a text dropdown menu?
Piece of cake.
You can customize your menus as well as just about any other paragraph directly from inside the site, making it extremely easy to add new features to and existing website or iterate changes on a current design.
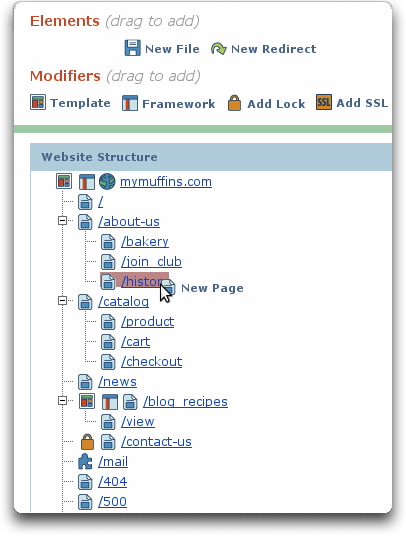
 Flexible Site Structure That You Control
Flexible Site Structure That You Control
Webiva gives you control over exactly how your site is laid out and how it operates with a site structure that allows you to control exactly what piece of content shows up where. Since pages are built using combinations of paragraphs, if you want a page to show multiple different pieces of functionality - like a login and registration paragraph on the same page - you can easily add this in.
In lieu of a complex Access Control system that makes it difficult to know who can access which parts of your website, Webiva lets you easily and simply add a "Lock" ![]() to any portion of your site and limit access to certain types of users. This allows access to pages to be set independently of what content is on those pages, removing the need for the content itself to worry about access control.
to any portion of your site and limit access to certain types of users. This allows access to pages to be set independently of what content is on those pages, removing the need for the content itself to worry about access control.
Instead of setting complex rules on which "Design Template" ![]() appears where on your site, you can simply drag the desired template onto the page of the site that you want - that template will be used on that page and all the pages further down the site hierarchy.
appears where on your site, you can simply drag the desired template onto the page of the site that you want - that template will be used on that page and all the pages further down the site hierarchy.
Rather than rely on the idea of Blocks for content that must appear on multiple different pages, you can simple drag a "Framework" ![]() onto any page of your site and edit that framework as if it were a regular page. Any paragraphs that appear in that framework will appear on all pages further down in the site hierarchy. This means any content you can add to a page can be added to a sidebar, header, menu, or footer quickly and easily.
onto any page of your site and edit that framework as if it were a regular page. Any paragraphs that appear in that framework will appear on all pages further down in the site hierarchy. This means any content you can add to a page can be added to a sidebar, header, menu, or footer quickly and easily.
Custom error pages: ![]() that can be edited like regular pages mean that should something go wrong or a visitor types in a bad url you can send them on their way in a user friendly manner customized to the look and feel of your site.
that can be edited like regular pages mean that should something go wrong or a visitor types in a bad url you can send them on their way in a user friendly manner customized to the look and feel of your site.
Menus are always a difficult thing for CMS's to get right - should they be generated automatically or should they be specified by the site editor? Webiva doesn't choose - you can add as many different menus to you site as you like and either have them generated and updated automatically from the site structure or specify the pages yourself.
Extensible and Modular
Webiva has an extensible module system that allows any sort of additional functionality to be added into the system. An extension of your existing Ruby on Rails knowledge will allow you to create reusable, completely-configurable paragraphs to your sites along with powerful management and dashboard interfaces to manage content on the back end. If you are building site-specific functionality, you can also use Webiva as shell around your Rails app, building it like a standard app and let Webiva handle the templating and standard stuff - blog, news, contact forms, static pages - while you concentrate on your app.
And There's Plenty More
We haven't gone over the Built-in Filemanager, Custom Content Models, or the integrated membership system. Take a look at some screenshots or download Webiva now start playing around with current version. Please review the license page to make sure the terms are acceptable before you start deployment or development.